One of the easiest ways to improve your designs, whether they are for print or screen, is to align visual elements. Photoshop provides us with a set of tools that make it simple to place components in the right spots. These tools are the guides, grids and rulers. Guides and grids don’t show up when you save your file for print or screen, so you don’t have to worry about deleting them.
Click Here To Download Photoshop Free 7 Day Trial
In Photoshop you can use guidelines to help you line up images, text or shapes in your document. You set up these guidelines by dragging out from the rulers at the top and side of the workspace, so the first step is to make sure your rulers are visible.

Rulers in Photoshop
To show or hide rulers in Photoshop, choose View > Rulers or press Cmd + R (Mac) or Ctrl + R (Windows). A ruler will appear along the top and along the left-hand side of the interface. To turn the rulers off again just hit the same keyboard shortcut.
If you want to change the unit of measurement of your ruler, right-click on either the horizontal or vertical ruler. A pop-up menu will appear and you can choose the units.

Ok, now your rulers are visible, you can drag the guides out.
3. To place a guide on the image, click on a ruler (either the horizontal at the top or the vertical on the left) and drag a guide out. The cursor changes to a double arrow, and the guide will appear as a thin line as you drag it into position. Let go to drop the guide wherever you want it. The colour of your guide line will depend on your preference settings. (see more on Photoshop preferences near the end of this article)

4. If you want to reposition a guide, select the Move tool (V) in the Tools panel. Click and press on an existing guide and drag it to a new position.
5. To make sure you don’t accidentally move your guides once you’re happy with their position, you can lock them into position by choosing View > Lock Guides from the menu.
6. If you want to get rid of an individual guide simply click on it with the Move tool and then drag it back onto the ruler.
7. To get rid of all the guides, choose View > Clear Guides.
Smart Guides in Photoshop
Smart Guides are special guides that appear onscreen when certain spatial relationships occur between objects on your document. For example, if you were moving an object (let’s say a photograph) around, and the top of the photo aligned with the top, or centre, or bottom of another object (let’s say a piece of text), then a guide will appear telling you what that relationship is.
When you use them for the first time, Smart Guides can be a little confusing, but as you get used to them you’ll see that they are a really useful tool for aligning objects nicely on your document. They’re great for helping with graphic design layout.
To turn on Smart Guides by choosing View > Show > Smart Guides.
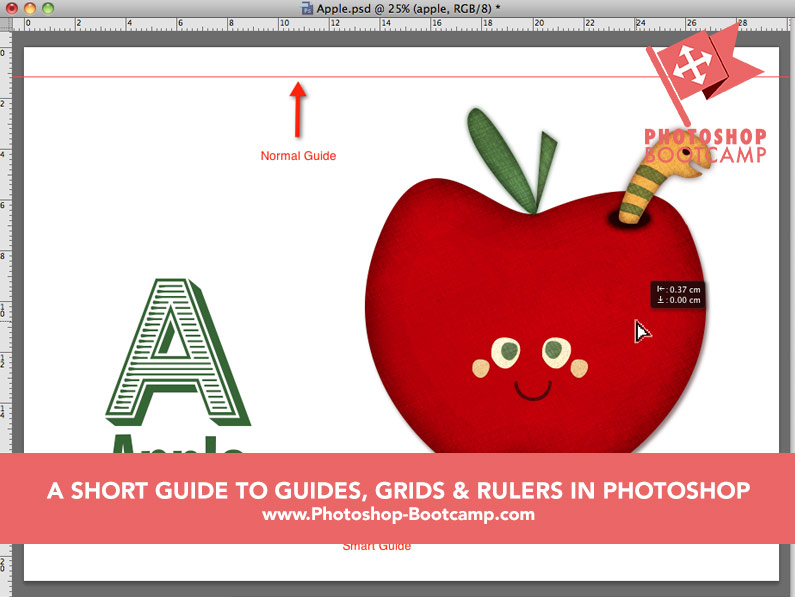
In the example below, the blue Smart Guide appears when I move the apple shadow (which is the bottom of the apple illustration) in line with the baseline of the text “Apple”. Note that these objects are all on separate layers.

Snapping
To make an object “snap” onto a guide or grid choose View > Snap. Turning on snapping makes the guides almost work like magnets with the edges of the objects. You’ll feel an object pop into place as you move it towards a guide or grid line.
After the object aligns to a guide, you can gently move it along that line to snap it into place with other guides, too. If you don’t want an object aligned with a certain guide, just keep moving it and it will let go of the guide when it is far enough away.
You can choose exactly what you want to snap to by choosing View > Snap To and then selecting Guides, Grid, Layers, Slices, Document Bounds, All or None.

If you find that the snapping is annoying and is pulling your selections or objects into positions that you don’t want, just turn off snapping by choosing choose View > Snap again.
Grids
If you need to align several objects on a document, you can use Photoshop’s grid. Turn it by choosing View > Show > Grid, or use the keyboard shortcut Cmd + ‘ (Mac) or Ctrl + ‘ (Windows).
The grid appears on your document and by default the gridlines are spaced an inch apart with four subdivisions. You can change how the grid looks and the size of the divisions in the preferences, which we’ll look at in just a moment.
In the example below, you can see another poster with the grid overlayed. I’m using the subdivisions here as well as the larger heavier main grid lines, to align text and to also judge the distances between objects.

Preferences for guides and grids
If you want to change the colours of the guides and gridlines or change the spacing in a grid, choose Photoshop > Preferences > Guides, Grid & Slices (Mac) or Edit > Preferences > Guides, Grid & Slices (Windows).

In the Preferences dialog box, adjust the canvas guide colours by clicking on the swatch and picking from the options. You change the colour of the smart guides and grid this way too.
You can adjust the gridline marks by changing the number in the Gridline Every field, and use the drop-down menu next to it to change the grid’s unit of measurement: pixels, inches, centimeters, millimeters, points, picas, or percent. Use the Subdivisions field to control how many lines appear between each gridline. You may not want any subdivisions, so you can set it to 1, if that’s the case.
I hope you’ve found this guide to guides useful 🙂
Please share it using the sharing buttons below and if you have a question, add it to the comment box below and I’ll do my best to answer it for you.