Photoshop Bootcamp Guide 6
Layer Masks
The ability to use Layer Masks in Photoshops allows you to combine images and create compositions in a non-destructive way. Masks let us hide and show parts of a layer and are an essential skill for anyone creating graphics or editing photographs.
Do you want to know how to combine two layers or images using Layer Masks in Photoshop? In this step by step Photoshop tutorial, I’ll show how to use a gradient layer mask to combine two layers and create a cool photo to graphic pen effect.
If you have never used layer masks before, read my Beginners Guide To Layer Masks which shows you everything you need to get started.
Layer Masks In Photoshop
Photoshop layer masks are an essential tool for photographers and designers who want to combine images or apply interesting effects to a photograph without damaging it. You can add a mask to a layer to hide parts of the layer, revealing parts of the layer below. You can also use a mask to hide an entire layer, and then paint on the mask so that small portions of that layer back in.
1. Open an image, I’m using this bright pink photo of a child, who looks like he’s had an electric shock!.

2. Press Ctrl + J (Windows) or Cmd + J (Mac) to duplicate the layer.
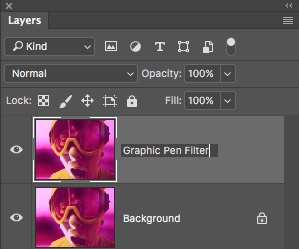
3. Give the new layer a descriptive name (I called mine “Graphic Pen Filter”). To change the layer name, just double-click on the name in the Layers panel.

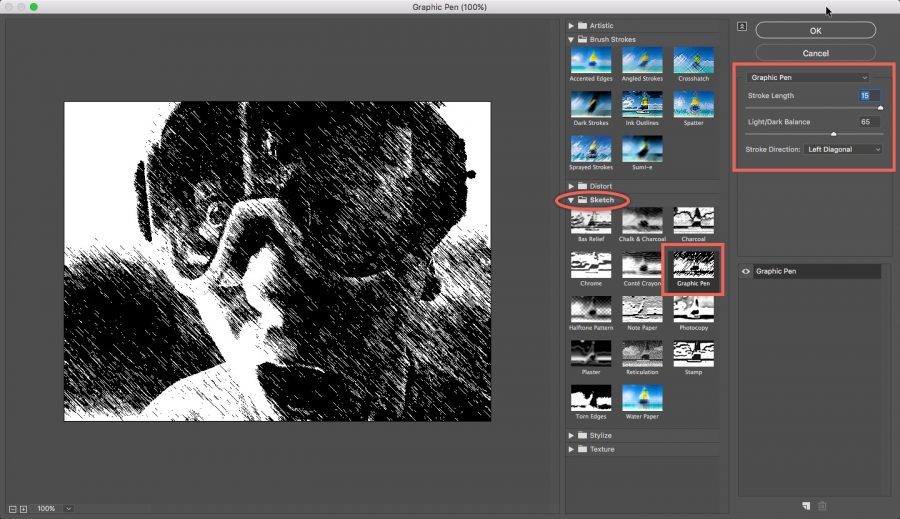
4. Make sure the Graphic Pen Filter layer is selected, then choose Filter > Filter Gallery > Sketch. Then click on the icon for Graphic Pen. On the right-hand side of the Filter Gallery, you can choose settings for any Filter that you want to apply. In this case, I set the Stroke Length to 15, the Light/Dark Balance to 65 and the Stroke Direction to Left Diagonal. But you can pick whatever settings you like. In the preview pane, you will see that your image is already looking very different. Click OK.

Now that the filter has been applied to the top layer, we’re going to add a layer mask.
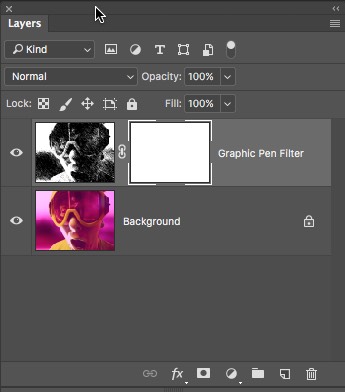
5. Choose Layer > Layer Mask > Reveal All.
In the Layers panel, you will see the thumbnail of the contents of your layer and a thumbnail of a white square. In between the two thumbnails, you’ll see a link icon. This tells us that the layer mask is linked to the image. That means, if you move the contents of the layer, the layer mask will move with it.

6. Press D to set the foreground and background colours to their default of white and black.

7. Select the Gradient tool from the toolbar. ![]()
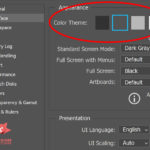
8. In the tool options bar, at the top of the screen, make sure that the selected gradient is the first one in the drop-down box, i.e. Foreground to Background.

If this is not the gradient option you see. Click on the gradient bar to open the Gradient Editor, and choose Foreground to Background.
9. This is VERY IMPORTANT. Make sure to click on the white layer mask thumbnail in the Layers panel. We need to make sure that we are applying the gradient to the mask and not to the actual content of the layer.
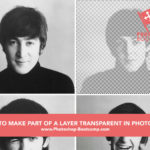
10. Drag the gradient from the top left corner of the image to the middle of the image and release the mouse. You should see something like this:

Looks pretty cool! Where the mask is now black we can see straight through to the layer underneath. Where the mask is white, we see what is on the current layer, and as the gradient moves through the greys, we can see varying amounts of the layer underneath, until it is completely hidden by the top layer.
You can drag out your gradient in a layer mask, again and again, to try out different combinations and get the image exactly the way you want.
I hope you found this useful. I would be super grateful if you would share it! Thank you 🙂
Other Photoshop Bootcamp tutorials about Layer Masks that you might be interested in are:
Beginner’s Guide To Layer Masks In Photoshop
How To Sharpen A Photograph Using Layer Masks
How To Put An Image Inside Text In Photoshop Using A Clipping Mask
Instructor
Hi I’m Jennifer.
I am an Adobe Education Trainer and have been teaching Photoshop, Illustrator and InDesign for over 15 years.
I also work as an illustrator and designer so as well as helping people learn Photoshop, I also use it everyday for my own work.
Other beginner tutorials in the Photoshop Workspace Guide:
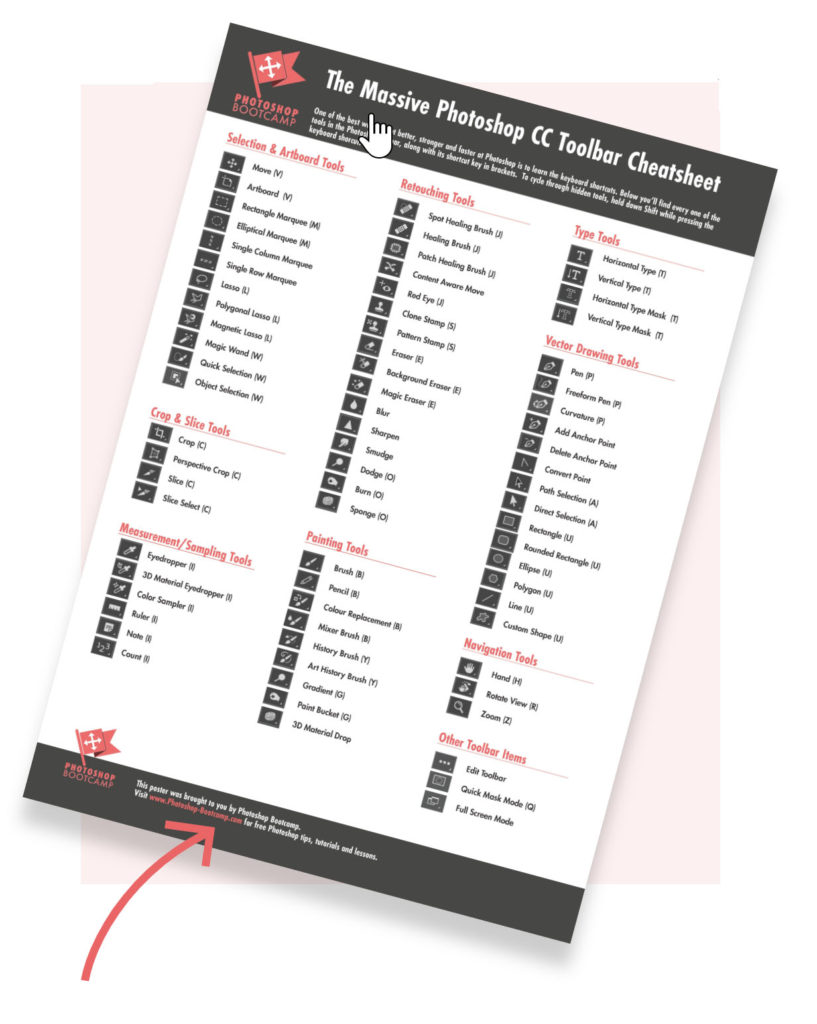
Get a Free Photoshop CC Toolbar Cheat Sheet
One of the best ways to improve your skills and speed up your workflow in Photoshop is to use keyboard shortcuts. This giant, printable cheat sheet shows all of the shortcuts for every tool in the toolbox.
Join over 1500 Photoshop beginners and improvers who have signed up to the Photoshop Bootcamp newsletter. Get Photoshop tips and tutorials delivered right to your inbox.